우찬쓰 개발블로그
쉽고 빠른 안드로이드 다크모드 적용기 본문
안드로이드 10부터 다크모드를 지원하기 시작했지만, 실제 적용해본적이 없어서 토이프로젝트에 적용해보기로 했습니다.
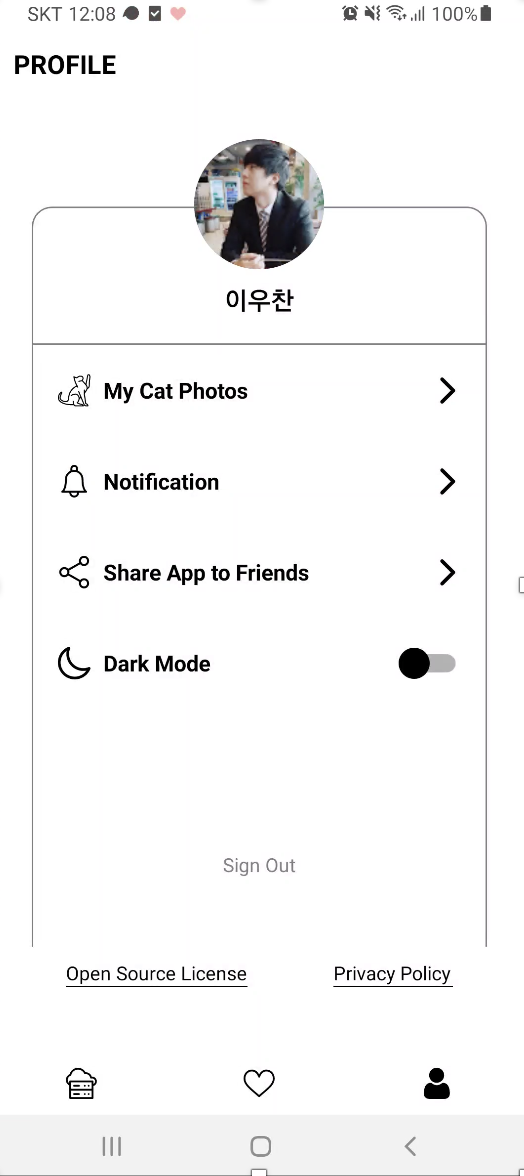
일단 결과물을 볼까요?




저는 기본적으로 흰색과 검은색으로 테마를 정했기 때문에, 깔끔한 다크모드가 적용된 것을 보실 수 있습니다.
그럼 바로 그 과정을 시작해봅시다.


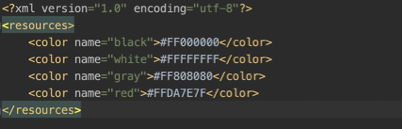
위처럼 기존에 하드하게 박혀있던 컬러를 걷어내야 되겠죠?
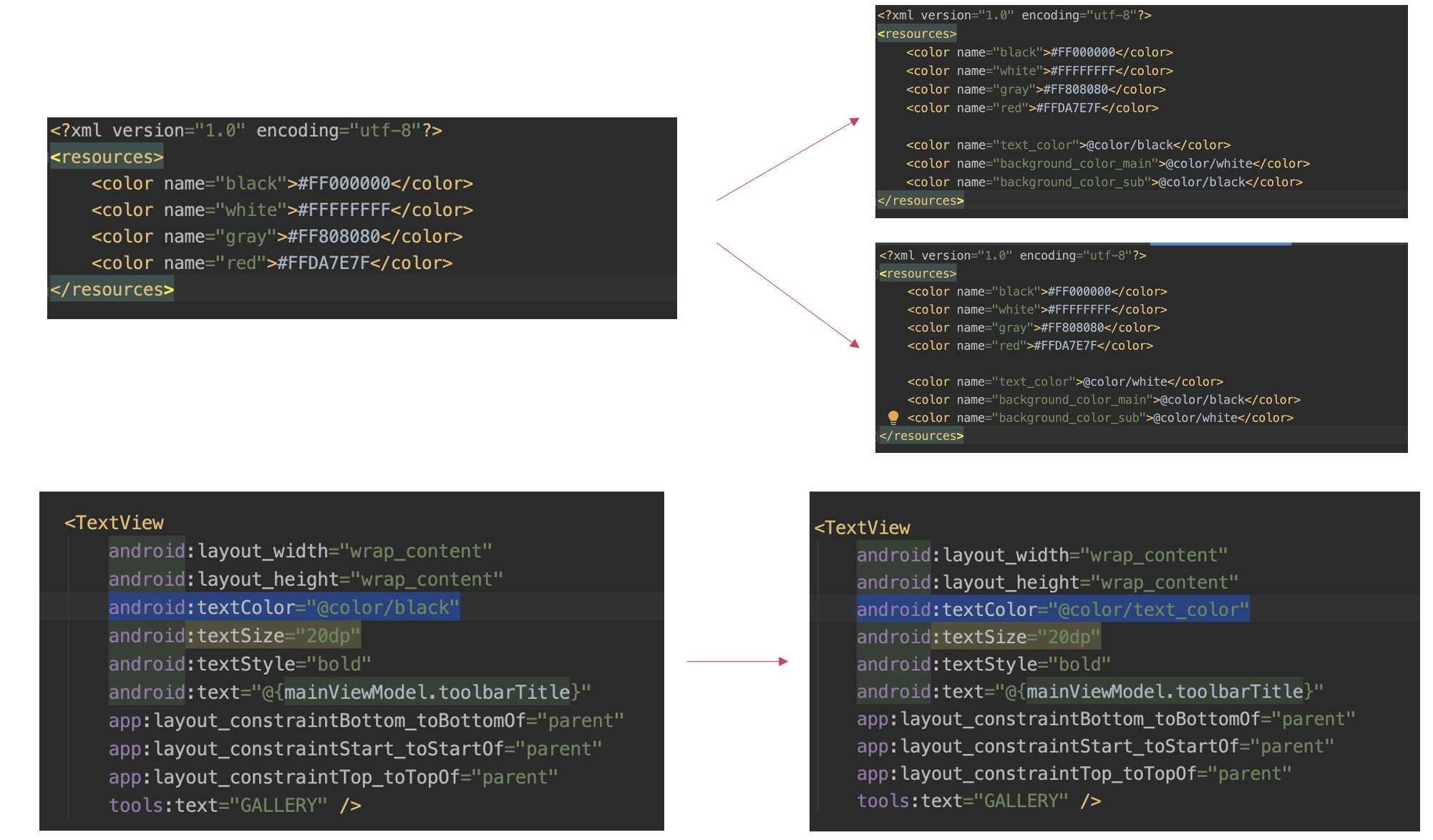
이제는 values에 있는 color.xml을 복사해서 한벌을 더 준비해줍니다.
다크모드에 들어갈 color.xml은 values-night에 넣어주시면 됩니다.
그리고 저는 텍스트 컬러를 직접 이름으로 구분하여 컬러를 각각 다르게 넣어줬습니다.


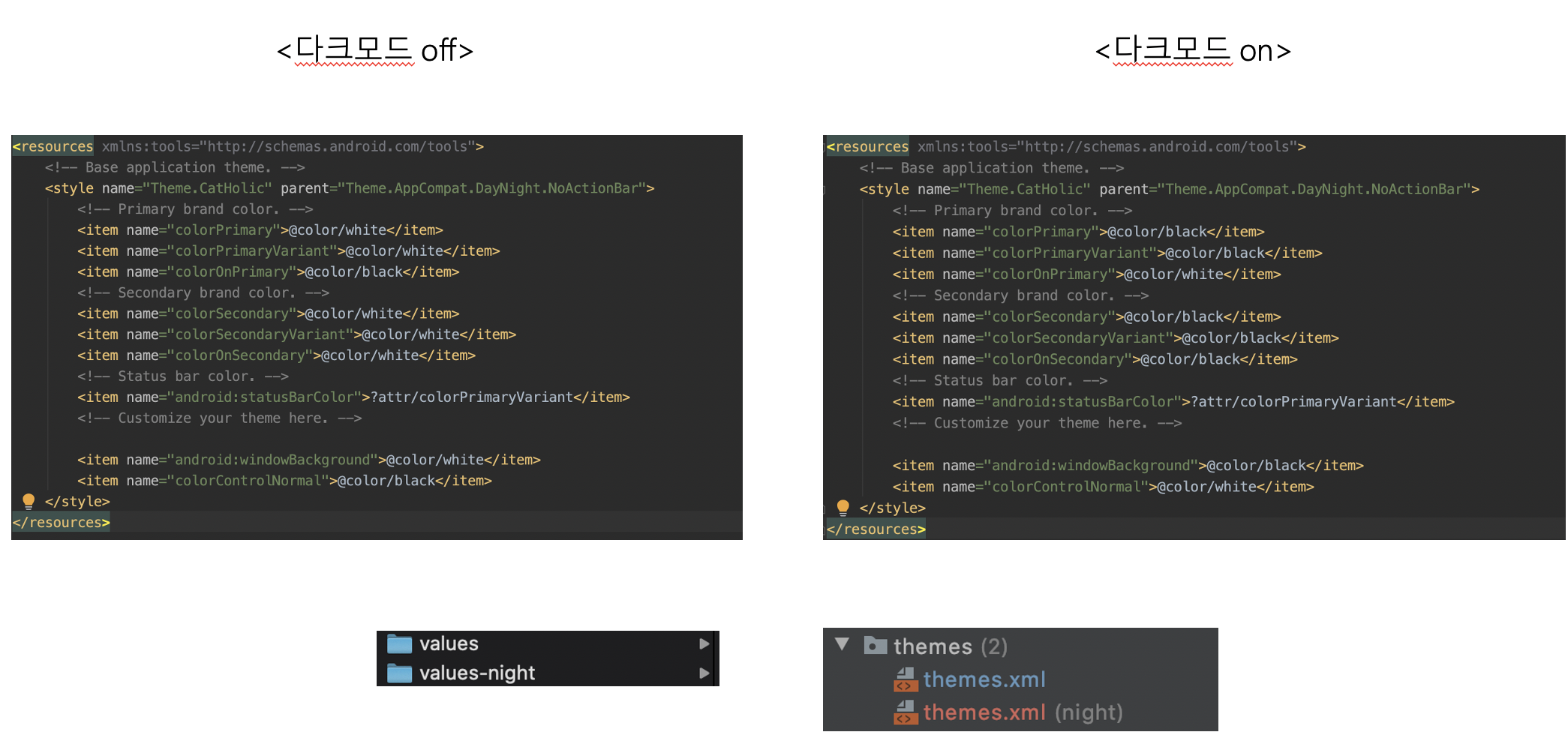
themes도 마찬가지로 나누어서 두벌을 준비하고, 각각의 설정 컬러를 새롭게 적용해줍니다.
이렇게만 하면 끝입니다! 라고 말하고 싶지만,,

위처럼 vector 이미지가 아닌 것들은 tint 설정을 할 수 없기 때문에 직접 drawable을 구분하여 넣어주어야합니다.

drawable폴더가 너무 많아서 관리가 어렵긴 하지만, 잘 구분하여 넣어줍시다.
그러고 나면 짠!


깔끔하게 두벌로 나눌 수 있습니다!
이제 안드로이드 설정에서 다크모드를 관리할 수 있지만, 만약 앱별로 유저가 다크모드를 관리하고 싶다면 어떻게 해야 할까요?

저는 SharedPreference에 유저가 설정한 값을 저장하고, 각 값에따라 나이트 모드를 조절 할 수 있도록 코드를 넣었습니다.
그리고 최초 시작시 Application Class에서 각 세팅에 따라 다크모드 설정을 조절해 주면 깔끔한 다크모드 설정을 하실 수 있습니다.
물론 안드로이드 OS마다 다크모드 지원 여부가 다르기 때문에 OS에 따른 코드 분리도 필수 입니다.
결국 기존 앱에 다크모드를 적용하는 과정에는 각 리소스 관리를 얼마나 잘 정리해 두었느냐가 관건이겠네요.
다들 멋진 다크모드를 적용해 보세요~!


'안드로이드 > 안드로이드 개발' 카테고리의 다른 글
| 안드로이드에서 Kotlin Coroutine으로 Event Bus 구현 (0) | 2021.04.11 |
|---|---|
| Event용 LiveData 적용하기 (0) | 2021.04.09 |
| 안드로이드 앱 모바일 크롬 디버깅 (0) | 2021.03.03 |
| clearFocus 후에도 focus가 제대로 안사라지는 이슈 (0) | 2021.02.22 |
| ConstraintLayout이 다른 View를 침범하지 않게 하기 (0) | 2020.12.16 |

