우찬쓰 개발블로그
안드로이드 scrollview 하단에 뷰 고정 본문
스크롤뷰는 참 편리하지만 가끔씩 원하는 로직의 구현이 어려울 때가 있다.
대표적 예중에 하나가 스크롤뷰 내부에 뷰를 하단에 고정하는 것이다.
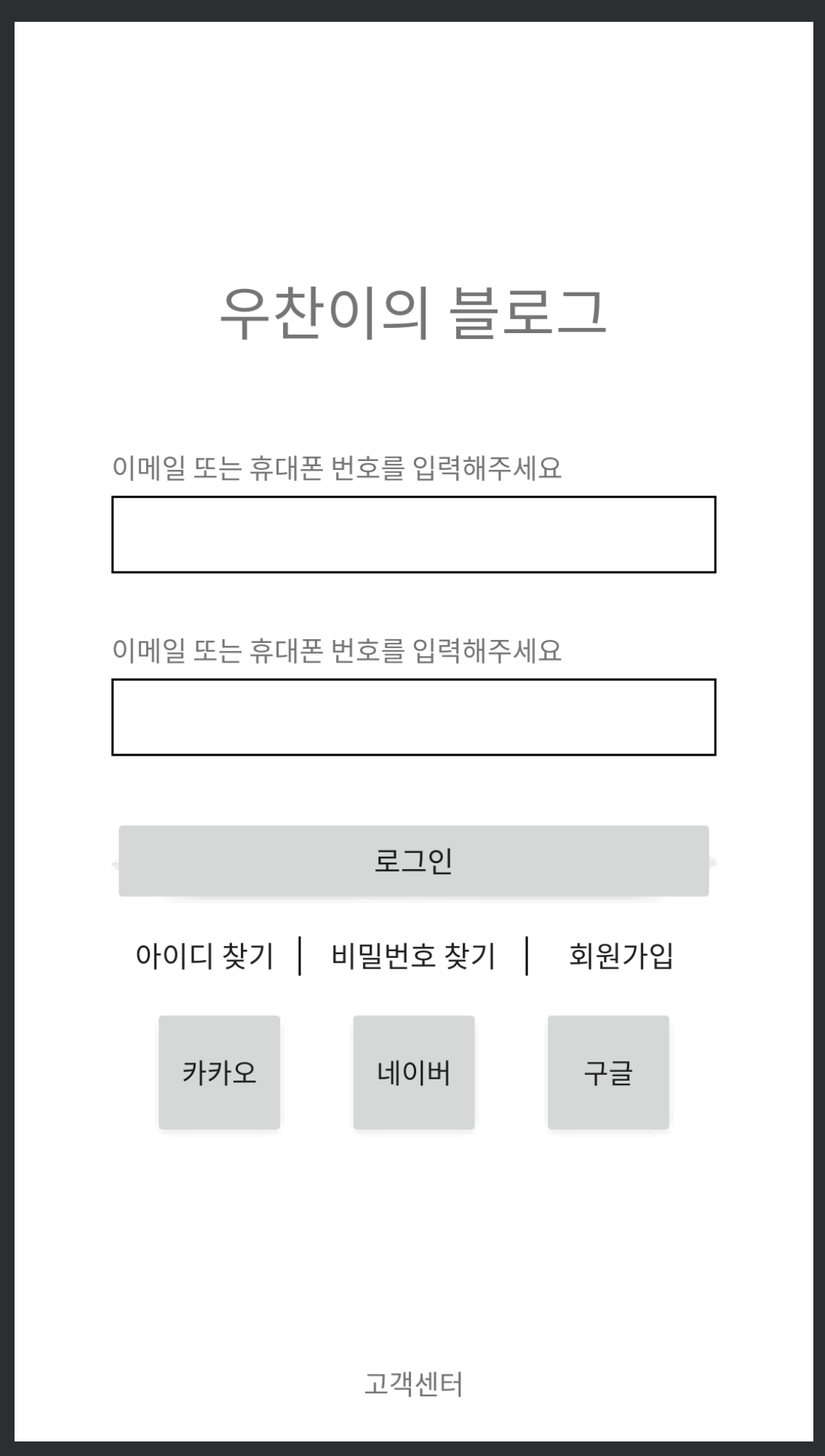
다음과 같은 뷰가 있다고 가정해보자.

여기서 요구사항은 '고객센터' 라는 버튼을 최하단에 고정시키기 이다.
각 안드로이드 폰마다 해상도가 다르기 때문에 정확한 방법을 알지 않고는 구현하기가 어렵다.
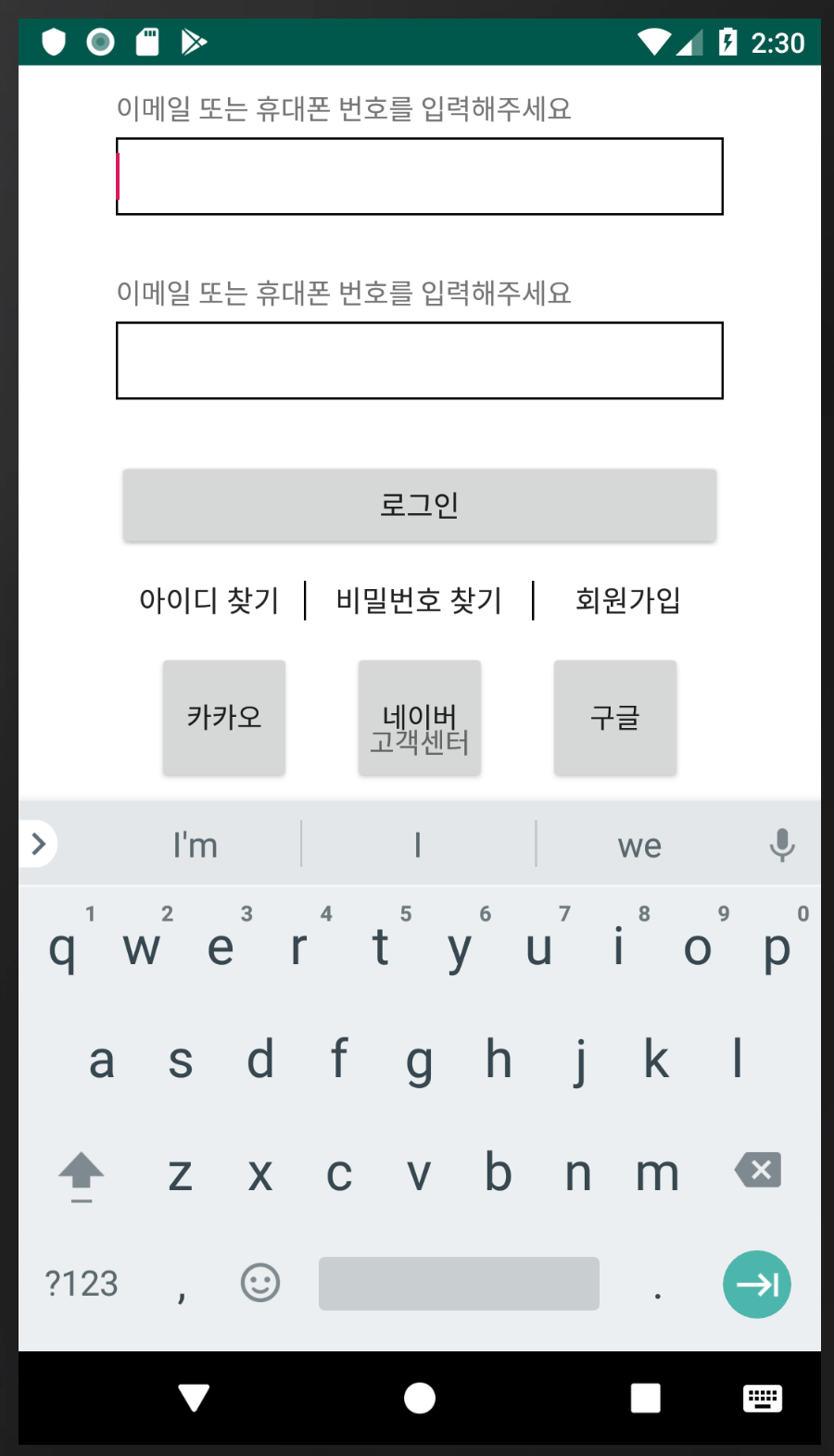
예를들어서 고객센터를 제외한 부분을 스크롤뷰로 잡고 상위 레이아웃을 Relative Layout으로 잡게되면, 언뜻 성공한것처럼 보이지만 키보드가 올라온 경우 다음과 같은 슬픈 결말을 맞이하게 된다.

우리의 정확한 요구사항은 다음과 같다.
1. 스크롤뷰의 내부가 내용물이 적을 경우에도 하단뷰는 하단에 고정.
2. 스크롤뷰가 스크롤을 넘칠정도로 내용물이 생길 경우에는 하단뷰는 스크롤의 최하단으로 이동.
이렇게 단순히 로직만으로 해결하기 어려운 경우를 해결하기 위해 필요한 옵션이 fillViewport 옵션이다.
ScrollView에 fillViewport 옵션을 true로 준 뒤에 ScrollView 하위 뷰 안에 내용물을 채울 첫번째 자식뷰를 weight를 주고, 하단뷰는 원하는 크기로 두면 된다.
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
...>
...
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
.../>
</LinearLayout>
</ScrollView>
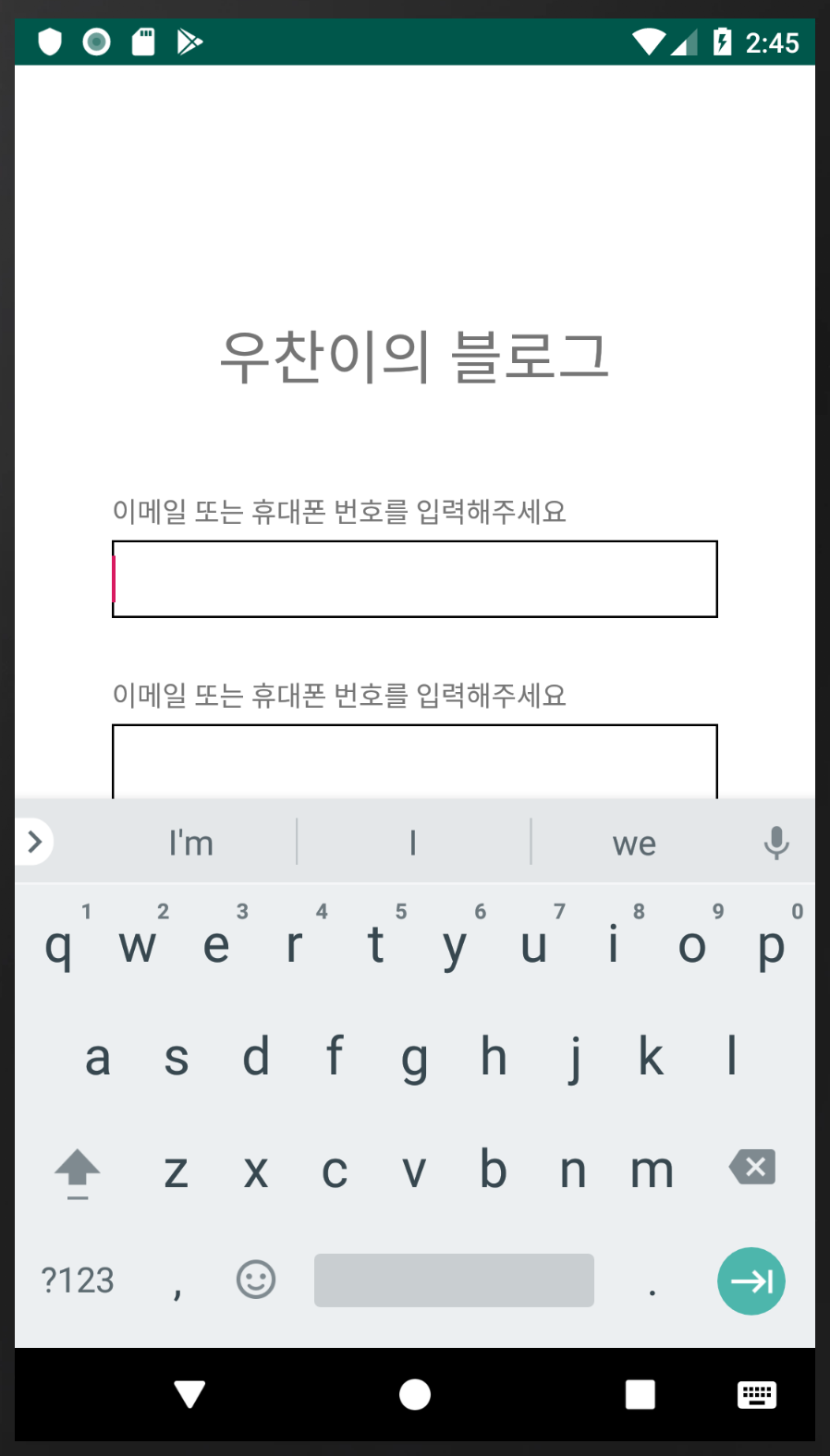
그럼 결과를 확인해보자.



원하는 결과를 얻었다.
사실 안드로이드 도큐먼트를 잘 읽었다면 쉽게 찾을 수 있는 해결방안이다.
<참고>
http://www.curious-creature.com/2010/08/15/scrollviews-handy-trick/
'안드로이드 > 안드로이드 개발' 카테고리의 다른 글
| looper.quit() 과 looper.quitSafely() 차이 (0) | 2020.02.18 |
|---|---|
| 안드로이드 CheckBox padding between background and image (0) | 2019.11.29 |
| NestedScrollView 안의 RecyclerView 스크롤 이동 문제 (0) | 2019.07.19 |
| 안드로이드에 라이브러리(jar) 추가하기 (0) | 2019.07.17 |
| 안드로이드 코드상으로 위치 모드 변경 (change location priority programmatically) (3) | 2019.07.04 |

