우찬쓰 개발블로그
Gradle에서 각 test,staging,real server url 세팅하기 본문
반응형
안드로이드 개발을 하다보면 URL을 정의해야 하는 경우가 생긴다.
어떤 개발자들은 하드코딩으로 코드상에 URL을 넣어버리고 test, staging, real 서버를 주석을 풀어가면서 붙는 서버를 바꿔주기도 하는데
이는 굉장히 구리고, 실수의 여지가 있는 안좋은 방법이다.
그래서 우리는 Gradle에서 각 URL 세팅을 명시하고 세팅해 보도록 하자.
먼저 app 수준의 gradle로 가보자.
android {
compileSdkVersion 28
defaultConfig {
applicationId "test.test.test"
minSdkVersion 19
targetSdkVersion 28
versionCode 34
versionName "1.1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
multiDexEnabled true
}
buildTypes {
debug {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
release {
minifyEnabled true
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
보통 이렇게 세팅하지만, 여기서 추가로 URL에 따른 옵션을 주도록 해보자.
android {
compileSdkVersion 28
defaultConfig {
applicationId "test.test.test"
minSdkVersion 19
targetSdkVersion 28
versionCode 34
versionName "1.1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
multiDexEnabled true
}
buildTypes {
debug {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
release {
minifyEnabled true
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
flavorDimensions "server"
productFlavors {
def SERVER_URL = "SERVER_URL"
server_test {
dimension "server"
buildConfigField "String", SERVER_URL, '"https://test.com"'
}
server_staging {
dimension "server"
buildConfigField "String", SERVER_URL, '"http://staging.com"'
}
server_release {
dimension "server"
buildConfigField "String", SERVER_URL, '"https://real.com"'
}
}
}
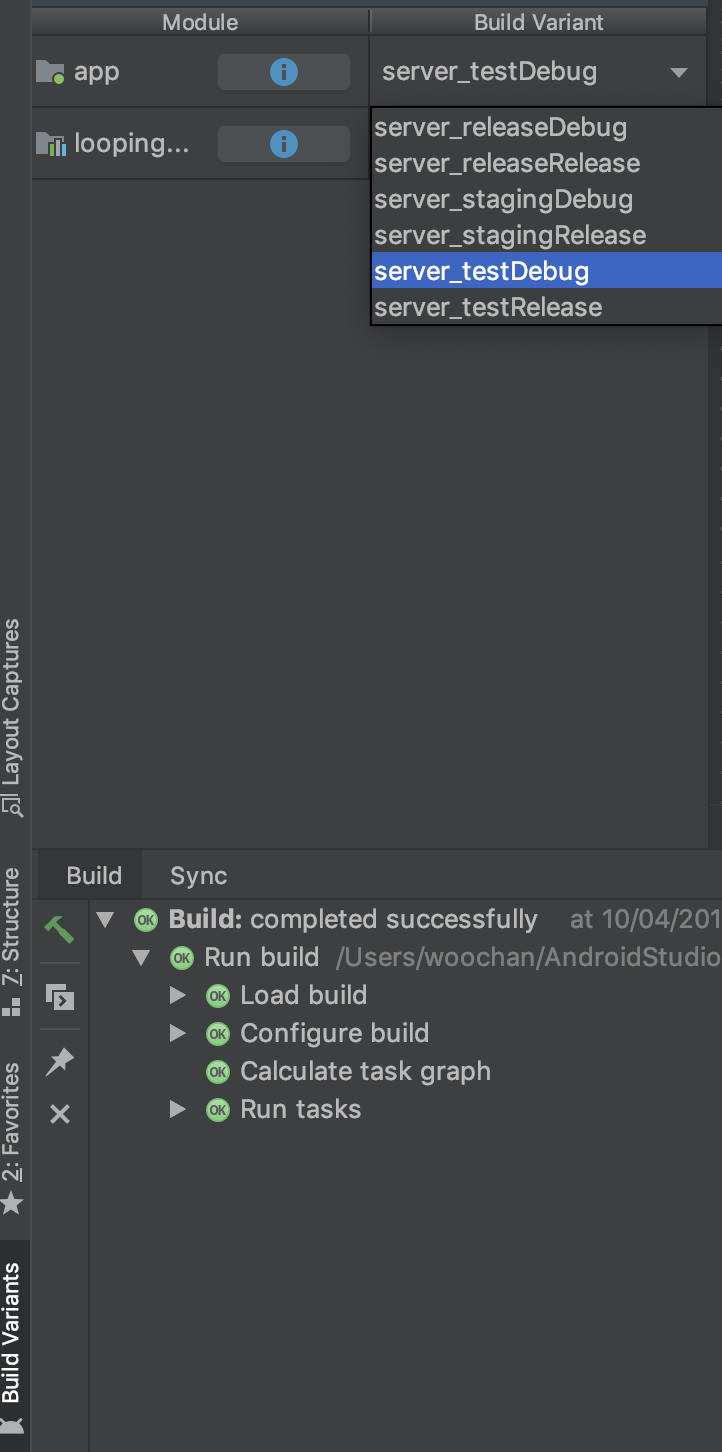
productFlavors에 원하는 url들을 추가하고 sync를 돌리고나면 안드로이드 스튜디오 좌측 하단에 Build Variants를 누르면 설정들이 보인다.

바로 눈치챘겠지만 dubug와 release에 대해서 각 productFlavors와 조합된 모든 옵션이 나온다.
원하는 옵션으로 바꿔주면 언제든 간단하게 URL을 BuildConfig.SERVER_URL로 받아올수 있게 된다.
추가로, 만약 다음과 같은 에러를 보게된다면, 혹은 코드 변화가 반영되지 않는다면
flavors does not exist on disk.
현재 Run을 돌렸을때 Gradle이 다시 돌지 않고 있는 것이다.
이 경우 세팅에서 Run을 실행시 Gradle이 돌도록 설정을 추가해 줘야 한다.
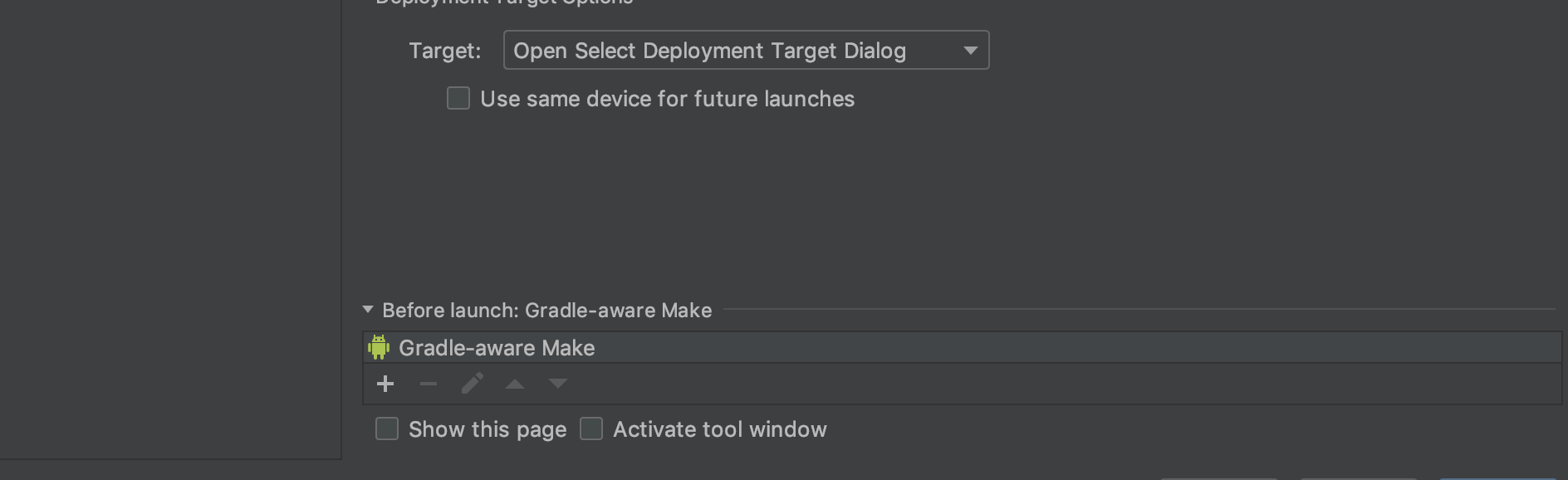
Edit Configuration으로 들어가서

Before lauch에 Gradle-aware Make를 추가해 주고 Apply 해주면 된다.

그다음 다시 Run을 돌리면 정상적으로 동작하는것을 확인할 수 있다.
반응형
'안드로이드 > 안드로이드 개발' 카테고리의 다른 글
| ImageVIew 비율 유지하기 (0) | 2019.04.12 |
|---|---|
| Viewpager 마지막 page 스크롤 효과 없애기 (0) | 2019.04.11 |
| 안드로이드 App이 Background 상태인지 체크 (0) | 2019.04.02 |
| data class로 Parcelable 만들기 (0) | 2019.04.01 |
| 안드로이드 백그라운드 서비스 만들기 (4) | 2019.04.01 |
Comments

